Ein Favicon verleiht deiner Webseite Professionalität und erhöht außerdem den Wiedererkennungswert. Folglich solltest du auf dieses kleine aber feine Detail wirklich nicht verzichten.
In WordPress lässt sich das Favicon mit nur wenigen Schritten einfügen – wahlweise manuell oder via Plugin.
In diesem Beitrag zeige ich dir Schritt für Schritt, wie genau das funktioniert und was du unbedingt beachten solltest.
WordPress Favicon einfügen – lass uns starten!
Affiliate Links sind mit einem Stern markiert *. Wir erhalten eine kleine Provision, für dich ändert sich nichts.
Was ist überhaupt ein Favicon?
Favicon ist die Abkürzung für „Favorit Icon“.
Es handelt sich um ein kleines Symbol, das in der Adresszeile oder innerhalb eines geöffneten Tabs, auf dem Smartphone als Verknüpfungssymbol und auch in der Favoritenleiste dargestellt wird.
So sieht das im Beispiel von Plentyflow aus.

Das Favicon taucht also an verschiedenen, sehr prominenten Stellen auf und erhöht den Wiedererkennungswert deiner Seite ungemein.
Heißt: Du solltest auf keinen Fall darauf verzichten, ein Favicon zu erstellen und einzubinden.
Favicon erstellen
An ein Favicon sind keine hohen Anforderungen gestellt. Meist handelte es sich um eine kleine Grafik, die aus dem Logo deines Blogs entnommen wurde.
Letztlich sind deiner Kreativität hier keine Grenzen gesetzt und du selbst bestimmst, wie dein Favicon aussehen soll. Es sollte allerdings den Charakter deines Blogs oder deines Logos aufgreifen.
Auch die technischen Anforderungen sind gering.
Während die eigentlich gängige Größe bei 16 × 16 oder 32 × 32 Pixel liegt, empfiehlt WordPress jedoch eine Favicon-Größe von 512 × 512 Pixel.
Wenn du kein Grafikprogramm besitzt, kann dir Favic-O-Matic bei der Erstellung deines Favicons helfen.
Sobald du dein Favicon erstellt hast, können wir zum nächsten Schritt übergehen: Das Favicon in WordPress einbinden. Hier existieren zwei Möglichkeiten: Entweder via Plugin oder manuell.
Beide möchte ich dir im Folgenden vorstellen.
WordPress Favicon manuell einfügen
WordPress macht dir das Einfügen eines Favicons wirklich leicht.
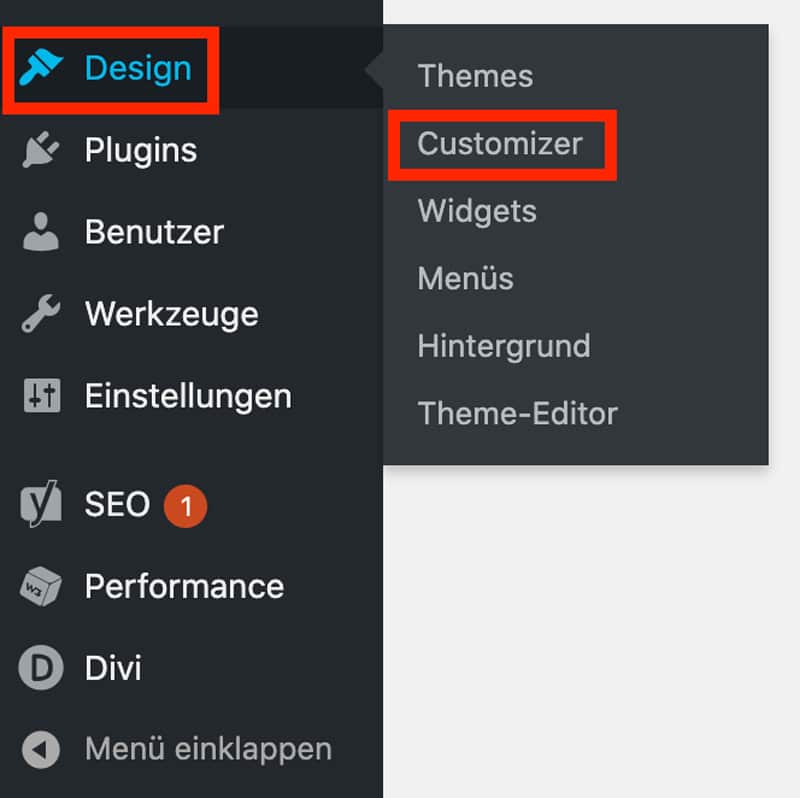
Der erste Schritt führt dich in den Customizer…

Im Anschluss zu Allgemeine Einstellungen > Webseiten Identität.
Hier bestimmst du Titel und Untertitel deiner Seite und legst außerdem das Favicon fest. Du kannst ein Bild aus der WordPress Galerie auswählen oder ein Neues hochladen.

Fertig!
Favicon via WordPress-Plugin einfügen
Neben der manuellen Integration eines WordPress Favicons besteht die Möglichkeit, dies via Plugin zu tun.
Solltest du dich für diese Möglichkeit entscheiden, würde ich dir Favicon by RealFaviconGenerator empfehlen.

Das Plugin bietet dir den Vorteil, dass es die Größe deines Favicons speziell an verschiedene Endgeräte anpasst.
Dabei führt es alle notwendigen Arbeitsschritte selbstständig und automatisch aus.

Definitiv eine tolle Sache.
Ich selbst halte es bei Plugins jedoch nach dem Grundsatz „nur so viele, wie zwingend nötig“ und verzichte daher auf ein Favicon Plugin, da sich für mich die manuelle Installation bewährt hat.
Affiliate Links sind mit einem Stern markiert *. Wir erhalten eine kleine Provision, für dich ändert sich nichts.